# Alfresco Webscript Component
- [Prerequisites](#prerequisites)
- [Install](#install)
- [Basic usage](#basic-usage)
- [Properties](#properties)
- [Webscript View HTML example](#webscript-view-html-example)
- [Webscript View DATATABLE example](#webscript-view-datatable-example)
- [Webscript View JSON example](#webscript-view-json-example)
- [Build from sources](#build-from-sources)
- [NPM scripts](#npm-scripts)
- [Demo](#demo)
- [License](#license)
## Prerequisites
Before you start using this development framework, make sure you have installed all required software and done all the
necessary configuration [prerequisites](https://github.com/Alfresco/alfresco-ng2-components/blob/master/PREREQUISITES.md).
> If you plan using this component with projects generated by Angular CLI, please refer to the following article: [Using ADF with Angular CLI](https://github.com/Alfresco/alfresco-ng2-components/wiki/Angular-CLI)
## Install
```sh
npm install ng2-alfresco-webscript
```
## Basic usage
```html
```
Another example:
**app.component.html**
```html
```
**app.component.ts**
```ts
export class AppComponent {
scriptPath: string = 'sample/folder/Company%20Home';
contextRoot: string = 'alfresco';
servicePath: string = 'service';
}
```
## Properties
| Attribute | Type | Default | Description |
| --- | --- | --- | --- |
| scriptPath | string | | (**mandatory**) path to Web Script (as defined by Web Script) |
| scriptArgs | Object | | arguments to pass to Web Script |
| contextRoot | string | | path where application is deployed |
| scriptPath | string | alfresco | path to Web Script (as defined by Web Script) |
| contentType | string | service | path where Web Script service is mapped default value |
| contentType | string | TEXT | how to handle the data received from te web script JSON , HTML , DATATABLE or TEXT |
| onSuccess | event | | You can get the plain data from the webscript through the **onSuccess** event parameter and use it as you need in your application |
| showData | booleann | true | render the webscript data |
**contentType** {string}
***data*** {string} data contain the plain value get from the webscipt is an output parameter
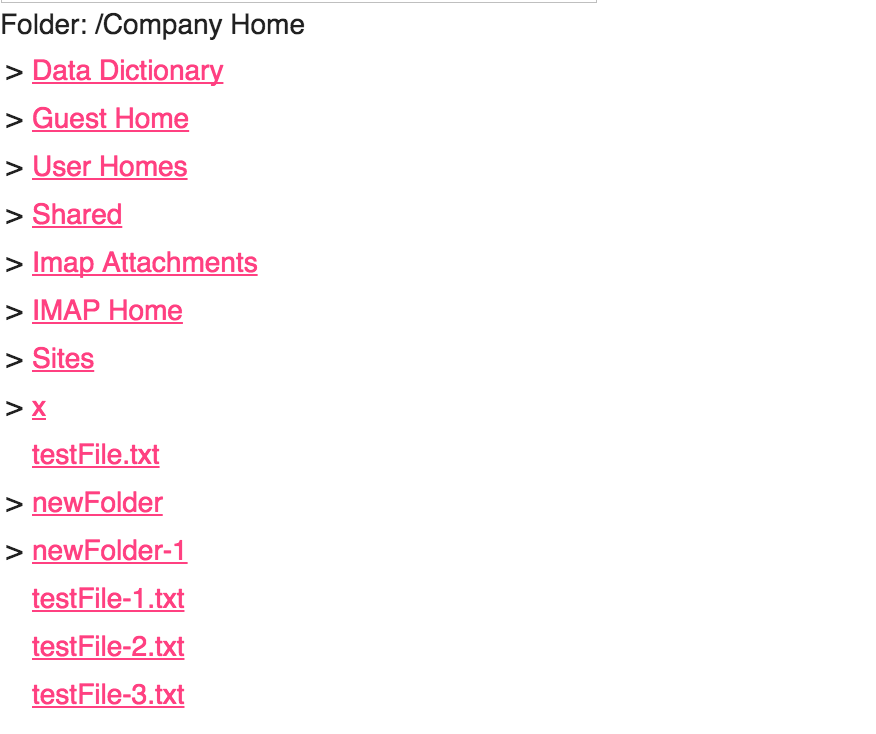
## Webscript View HTML example
This sample demonstrates how to implement a Webscript component that renders the HTML contents that come from a webscript
This sample Web Scripts reside in your Alfresco Server AND you can access the folder webscript here:
```http://localhost:8080/alfresco/service/sample/folder/Company%20Home```
```html
```

## Webscript View DATATABLE example
This sample demonstrates how to implement a Webscript component that renders the JSON contents that come from a webscript
```http://localhost:8080/alfresco/service/sample/folder/DATATABLE```
```html
```
If you want show the result from a webscript inside a ng2-alfresco-datatable you have to return from the GET of the webscript the datatructure below:
subdivide in data and schema
```ts
data: [],
schema: []
```
this is an example:
```ts
data: [
{id: 1, name: 'Name 1'},
{id: 2, name: 'Name 2'}
],
schema: [{
type: 'text',
key: 'id',
title: 'Id',
sortable: true
}, {
type: 'text',
key: 'name',
title: 'Name',
sortable: true
}]
```
or you can send just the array data and the component will create a schema for you:
```ts
data: [
{id: 1, name: 'Name 1'},
{id: 2, name: 'Name 2'}
]]
```
that will render the follow table

## Webscript View JSON example
This sample demonstrates how to implement a Webscript component that renders the JSON contents that come from a webscript
This sample Web Scripts reside in your Alfresco Server AND you can access the folder webscript here:
```http://localhost:8080/alfresco/service/sample/folder/JSON%EXAMPLE```
```html
```
You can get the plain data from the webscript through the **onSuccess** event parameter and use it as you need in your application
```ts
logDataExample(data) {
console.log('You webscript data are here' + data);
}
```
## Build from sources
You can build component from sources with the following commands:
```sh
npm install
npm run build
```
> The `build` task rebuilds all the code, runs tslint, license checks
> and other quality check tools before performing unit testing.
## NPM scripts
| Command | Description |
| --- | --- |
| npm run build | Build component |
| npm run test | Run unit tests in the console |
| npm run test-browser | Run unit tests in the browser
| npm run coverage | Run unit tests and display code coverage report |
## Demo
Please check the demo folder for a demo project
```sh
cd demo
npm install
npm start
```
## License
[Apache Version 2.0](https://github.com/Alfresco/alfresco-ng2-components/blob/master/LICENSE)