* [ACS-6107] Removed date range component from ADF content-services * [ACS-6107] Removed references of date range component in code * [ACS-6107] Updated documentation to replace occurrences of date range component with date-range-advanced-tabbed component * [ACS-6107] Renamed DateRangeAdvanced to DateRange. Renamed DateRangeAdvancedTabbed to DateRangeTabbed * [ACS-6107] Fixed missing export of SearchDateRangeTabbedComponent * [ACS-6107] Replaced occurrences of date-range-advanced with date-range in HTML and Unit Tests automation ids * [ACS-6107] Documentation corrections * [ACS-6107] Reverted unneeded documentation formatting * [ACS-6107] Reverted unneeded documentation formatting * [ACS-6107] Reverted unneeded documentation formatting * [ACS-6107] Migrated unneeded E2E test case to unit test * [ACS-6107] Removed search-date-range E2E * [ACS-6107] Resolved PR comments. Removed date-range-filter.page.ts. Removed unused translation keys. Updated documentation to refer proper comment name * [ACS-6107] Updated documentation for SearchDateRange component to mention the change from original configuration to the newer configuration * [ACS-6107] Corrected wrong version in documentation * [ci:force] * [ACS-6107] Removed unneeded file * [ACS-6107] Updated unit tests and mock data after rebase * [ci:force] * [ACS-6107] Revert unneeded change. Remove unneeded file * [ci:force] * [ACS-6107] Updated E2E search config * [ci:force] * [ACS-6107] Updated E2E expects after component changes * [ci:force]
5.7 KiB
Title, Added, Status, Last reviewed
| Title | Added | Status | Last reviewed |
|---|---|---|---|
| Search date range tabbed component | v6.2.0 | Active | 2023-07-10 |
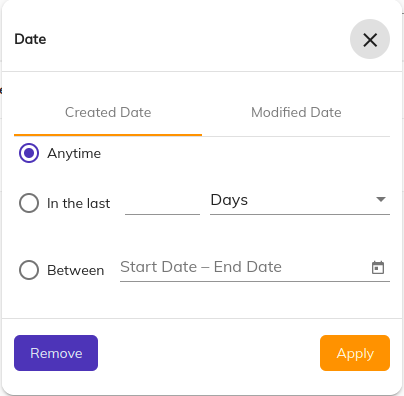
Search date range tabbed component
Represents a tabbed date range search widget for the Search Filter component.
Basic usage
{
"search": {
"categories": [
{
"id": "createdModifiedDateRange",
"name": "Date",
"enabled": true,
"component": {
"selector": "date-range",
"settings": {
"dateFormat": "dd-MMM-yy",
"maxDate": "today",
"field": "cm:created, cm:modified",
"displayedLabelsByField": {
"cm:created": "Created Date",
"cm:modified": "Modified Date"
}
}
}
}
]
}
}
Settings
| Name | Type | Description |
|---|---|---|
| field | string | Fields to apply the query to. Multiple, comma separated fields can be passed, to create multiple tabs per field. Required value |
| dateFormat | string | Date format. Dates used by the datepicker are Javascript Date objects, using date-fns for formatting, so you can use any date format supported by the library. Default is 'dd-MMM-yy (sample date - 07-Jun-23) |
| maxDate | string | A fixed date (in format mentioned above, default format: dd-MMM-yy) or the string "today" that will set the maximum searchable date. Default is today. |
| displayedLabelsByField | { [key: string]: string } | A javascript object containing the different display labels to be used for each tab name, identified by the field for a particular tab. |
Details
This component creates a tabbed layout where each tab consists of the SearchDateRange component, which allows user to create a query containing multiple date related queries in one go.
See the Search filter component for full details of how to use widgets in a search query.
Custom date format
You can set the date range picker to work with any date format your app requires. You can use
any date format supported by the date-fns library
in the dateFormat and in the maxDate setting:
{
"search": {
"categories": [
{
"id": "createdModifiedDateRange",
"name": "Date",
"enabled": true,
"component": {
"selector": "date-range",
"settings": {
"dateFormat": "dd-MMM-yy",
"maxDate": "02-May-23",
"field": "cm:created, cm:modified",
"displayedLabelsByField": {
"cm:created": "Created Date",
"cm:modified": "Modified Date"
}
}
}
}
]
}
}
The SearchDateRange component allows 3 different kinds of date related operations to be performed. Based on what information is provided to that component, this component will create different kinds of queries -
- Anytime - No date filters are applied on the
field. This option is selected by default - In the last - Allows to user to apply a filter to only show results from the last 'n' unit of time.
- Between - Allows the user to select a range of dates to filter the search results.
The queries generated by this filter when using the 'In the last' or 'Between' options is of the form -
<field>:[<from_date> TO <to_date>]