* fix after rebase * new release strategy for ng next Signed-off-by: eromano <eugenioromano16@gmail.com> * peer dep Signed-off-by: eromano <eugenioromano16@gmail.com> * Angular 14 fix unit test and storybook Signed-off-by: eromano <eugenioromano16@gmail.com> fix after rebase Signed-off-by: eromano <eugenioromano16@gmail.com> update pkg.json Signed-off-by: eromano <eugenioromano16@gmail.com> missing dep Signed-off-by: eromano <eugenioromano16@gmail.com> Fix mistake and missing code Dream....build only affected libs Add utility run commands * Use nx command to run affected tests * Fix nx test core fix content tests Run unit with watch false core test fixes reduce test warnings Fix process cloud unit Fix adf unit test Fix lint process cloud Disable lint next line Use right core path Fix insights unit fix linting insights Fix process-services unit fix the extensions test report fix test warnings Fix content unit Fix bunch of content unit * Produce an adf alpha of 14 * hopefully fixing the content * Push back the npm publish * Remove flaky unit * Fix linting * Make the branch as root * Get rid of angualar13 * Remove the travis depth * Fixing version for npm * Enabling cache for unit and build * Fix scss for core and paths Copy i18 and asset by using ng-packager Export the theming alias and fix path Use ng-package to copy assets process-services-cloud Use ng-package to copy assets process-services Use ng-package to copy assets content-services Use ng-package to copy assets insights * feat: fix api secondary entry point * fix storybook rebase * Move dist under dist/libs from lib/dist * Fix the webstyle * Use only necessary nrwl deps and improve lint * Fix unit for libs * Convert lint.sh to targets - improve performance * Use latest of angular * Align alfresco-js-api Signed-off-by: eromano <eugenioromano16@gmail.com> Co-authored-by: eromano <eugenioromano16@gmail.com> Co-authored-by: Mikolaj Serwicki <mikolaj.serwicki@hyland.com> Co-authored-by: Tomasz <tomasz.gnyp@hyland.com>
5.7 KiB
Title, Added, Status, Last reviewed
| Title | Added | Status | Last reviewed |
|---|---|---|---|
| Sidenav Layout component | v2.3.0 | Active | 2018-11-20 |
Sidenav Layout component
Displays the standard three-region ADF application layout.
Contents
Basic Usage
Transclusions
The content for the header, navigation area, and main content are transcluded using three special
sub-components (note the use of <ng-template> in the sub-components' body sections):
<adf-sidenav-layout
[sidenavMin]="70"
[sidenavMax]="220"
[stepOver]="600"
[hideSidenav]="false"
[expandedSidenav]="true"
(expanded)="setState($event)">
<adf-sidenav-layout-header>
<ng-template let-toggleMenu="toggleMenu">
<div class="app-header">
<button (click)="toggleMenu()">toggle menu</button>
</div>
</ng-template>
</adf-sidenav-layout-header>
<adf-sidenav-layout-navigation>
<ng-template let-isMenuMinimized="isMenuMinimized">
<div *ngIf="isMenuMinimized()" class="app-compact-navigation"></div>
<div *ngIf="!isMenuMinimized()" class="app-expanded-navigation"></div>
</ng-template>
</adf-sidenav-layout-navigation>
<adf-sidenav-layout-content>
<ng-template>
<router-outlet></router-outlet>
</ng-template>
</adf-sidenav-layout-content>
</adf-sidenav-layout>
Class members
Properties
| Name | Type | Default value | Description |
|---|---|---|---|
| expandedSidenav | boolean |
true | Should the navigation region be expanded initially? |
| hideSidenav | boolean |
false | Toggles showing/hiding the navigation region. |
| position | "start" | "end" |
"start" | The side that the drawer is attached to. Possible values are 'start' and 'end'. |
| sidenavMax | number |
Maximum size of the navigation region. | |
| sidenavMin | number |
Minimum size of the navigation region. | |
| stepOver | number |
Screen size at which display switches from small screen to large screen configuration. |
Events
| Name | Type | Description |
|---|---|---|
| expanded | EventEmitter<boolean> |
Emitted when the menu toggle and the collapsed/expanded state of the sideNav changes. |
Details
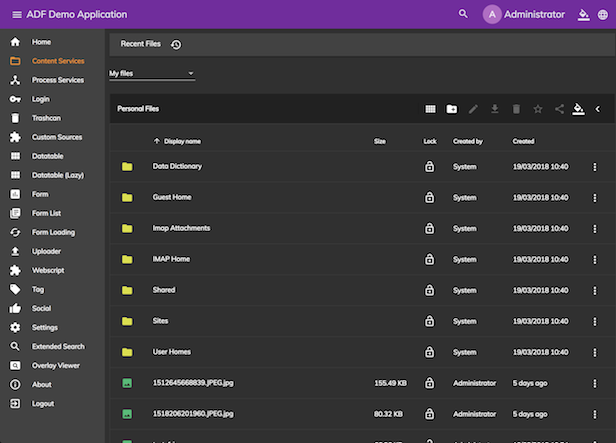
This component displays the familiar ADF layout consisting of three regions: header, navigation and content.
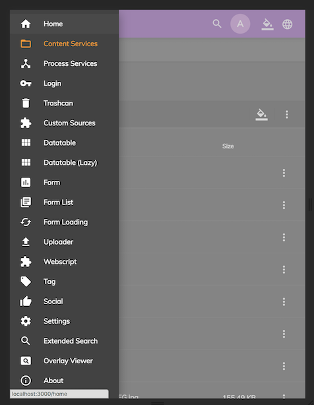
The layout will select between a small screen (ie, mobile) configuration and a large screen
configuration according to the screen size in pixels (the stepOver property sets the
number of pixels at which the switch will occur).
The small screen layout uses the Angular Material Sidenav component which is described in detail on their website.
The ADF-style (ie, large screen) Sidenav has two states: expanded and compact.
The navigation is always displayed regardless of the state but it will have a reduced width
when compacted. Set the widths for the expanded and compact states with the sidenavMin and
sidenavMax properties.
The contents of the 3 regions can be injected through Angular's template transclusion as shown in the usage example above.
Desktop layout (screen width greater than the stepOver value):
Mobile layout (screen width less than the stepOver value):
Template context
Each template is given a context containing the following methods:
-
toggleMenu(): voidTriggers menu toggling. -
isMenuMinimized(): booleanThe expanded/compact (minimized) state of the navigation. This one only makes sense in case of desktop size, when the screen size is above the value of stepOver.
menuOpenState$
Beside the template context's isMenuMinimized variable, another way to listen to the component's menu's open/closed state is with the menuOpenState$ observable, which is driven by a BehaviorSubject in the background. The value emitted by this observable is the opposite of the isMenuMinimized template variable.
| Name | Type | Default | Description |
|---|---|---|---|
| menuOpenState$ | Observable<boolean> |
true | Another way to listen to menu open/closed state |
Every time the menu state is changed, the following values are emitted:
- true, if the menu changed to the opened state
- false, if the menu changed to the closed state
Preserving the menu state
You can preserve the state of the menu between sessions. To do this, you first need to
set a property in the app.config.json file:
"sideNav" : {
"preserveState" : true
}
When this property is set, the collapsed/expanded state will be stored in the local storage and restored when the page is reloaded or when the user next uses the app.
You can also set the default state in the app.config.json file:
"sideNav" : {
"expandedSidenav" : true
}
Note that if preserveState is set then the current state of the sidenav (set by the user)
will override this default setting.