mirror of
https://github.com/Alfresco/alfresco-ng2-components.git
synced 2025-05-12 17:04:57 +00:00
* fix after rebase * new release strategy for ng next Signed-off-by: eromano <eugenioromano16@gmail.com> * peer dep Signed-off-by: eromano <eugenioromano16@gmail.com> * Angular 14 fix unit test and storybook Signed-off-by: eromano <eugenioromano16@gmail.com> fix after rebase Signed-off-by: eromano <eugenioromano16@gmail.com> update pkg.json Signed-off-by: eromano <eugenioromano16@gmail.com> missing dep Signed-off-by: eromano <eugenioromano16@gmail.com> Fix mistake and missing code Dream....build only affected libs Add utility run commands * Use nx command to run affected tests * Fix nx test core fix content tests Run unit with watch false core test fixes reduce test warnings Fix process cloud unit Fix adf unit test Fix lint process cloud Disable lint next line Use right core path Fix insights unit fix linting insights Fix process-services unit fix the extensions test report fix test warnings Fix content unit Fix bunch of content unit * Produce an adf alpha of 14 * hopefully fixing the content * Push back the npm publish * Remove flaky unit * Fix linting * Make the branch as root * Get rid of angualar13 * Remove the travis depth * Fixing version for npm * Enabling cache for unit and build * Fix scss for core and paths Copy i18 and asset by using ng-packager Export the theming alias and fix path Use ng-package to copy assets process-services-cloud Use ng-package to copy assets process-services Use ng-package to copy assets content-services Use ng-package to copy assets insights * feat: fix api secondary entry point * fix storybook rebase * Move dist under dist/libs from lib/dist * Fix the webstyle * Use only necessary nrwl deps and improve lint * Fix unit for libs * Convert lint.sh to targets - improve performance * Use latest of angular * Align alfresco-js-api Signed-off-by: eromano <eugenioromano16@gmail.com> Co-authored-by: eromano <eugenioromano16@gmail.com> Co-authored-by: Mikolaj Serwicki <mikolaj.serwicki@hyland.com> Co-authored-by: Tomasz <tomasz.gnyp@hyland.com>
5.7 KiB
5.7 KiB
Title, Added, Status, Last reviewed
| Title | Added | Status | Last reviewed |
|---|---|---|---|
| Start Form component | v2.0.0 | Active | 2018-06-08 |
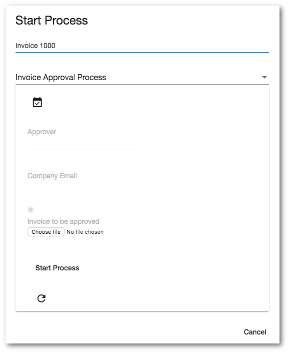
Start Form component
Displays the Start Form for a process.
Basic Usage
<adf-start-form
[processDefinitionId]="currentProcessDef.id"
(outcomeClick)="onOutcomeClick($event)">
</adf-start-form>
Class members
Properties
| Name | Type | Default value | Description |
|---|---|---|---|
| data | FormValues |
Custom form values map to be used with the rendered form. | |
| disableCompleteButton | boolean |
false | If true then the Complete outcome button is shown but it will be disabled. |
| disableSaveButton | boolean |
false | If true then the Save outcome button is shown but will be disabled. |
| disableStartProcessButton | boolean |
false | If true then the Start Process outcome button is shown but it will be disabled. |
| enableFixedSpacedForm | boolean |
true | The form will set a prefixed space for invisible fields. |
| fieldValidators | FormFieldValidator[] |
Contains a list of form field validator instances. | |
| form | FormModel |
Underlying form model instance. | |
| formId | number |
The id of the form definition to load and display with custom values. | |
| formName | string |
Name of the form definition to load and display with custom values. | |
| nameNode | string |
Name to assign to the new node where the metadata are stored. | |
| nodeId | string |
Content Services node ID for the form metadata. | |
| path | string |
Path of the folder where the metadata will be stored. | |
| processDefinitionId | string |
Definition ID of the process to start, this parameter can not be use in combination with processId | |
| processId | string |
Process ID of the process to start, this parameter can not be use in combination with processDefinitionId | |
| readOnly | boolean |
false | Toggle readonly state of the form. Forces all form widgets to render as readonly if enabled. |
| readOnlyForm | boolean |
false | Is the form read-only (ie, can't be edited)? |
| saveMetadata | boolean |
false | Toggle saving of form metadata. |
| showCompleteButton | boolean |
true | Toggle rendering of the Complete outcome button. |
| showOutcomeButtons | boolean |
true | Should form outcome buttons be shown? |
| showRefreshButton | boolean |
true | Should the refresh button be shown? |
| showSaveButton | boolean |
true | Toggle rendering of the Save outcome button. |
| showTitle | boolean |
true | Toggle rendering of the form title. |
| showValidationIcon | boolean |
true | Toggle rendering of the validation icon next to the form title. |
| taskId | string |
Task id to fetch corresponding form and values. |
Events
| Name | Type | Description |
|---|---|---|
| error | EventEmitter<any> |
Emitted when any error occurs. |
| executeOutcome | EventEmitter<FormOutcomeEvent> |
Emitted when any outcome is executed. Default behaviour can be prevented via event.preventDefault(). |
| formCompleted | EventEmitter<FormModel> |
Emitted when the form is submitted with the Complete outcome. |
| formContentClicked | EventEmitter<ContentLinkModel> |
Emitted when a field of the form is clicked. |
| formDataRefreshed | EventEmitter<FormModel> |
Emitted when form values are refreshed due to a data property change. |
| formError | EventEmitter<FormFieldModel[]> |
Emitted when the supplied form values have a validation error. |
| formLoaded | EventEmitter<FormModel> |
Emitted when the form is loaded or reloaded. |
| formSaved | EventEmitter<FormModel> |
Emitted when the form is submitted with the Save or custom outcomes. |
| outcomeClick | EventEmitter<any> |
Emitted when the user clicks one of the outcome buttons that completes the form. |
Details
The Start Process component uses the Start Form component
to display the
start form
for the process.
The outcomeClick event is passed a string containing the ID of the outcome button that
the user clicked. You can pass this value to the startProcess method (defined in the
Process service) when activating the process, if necessary.