mirror of
https://github.com/Alfresco/alfresco-ng2-components.git
synced 2025-09-17 14:21:29 +00:00
* ACS-6644 review search docs and examples * ACS-6644 change widget description to more precise * ACS-6644 small formatting fix, add new component links to main connected pages * [ACS-6644] trigger codeQL job
2.8 KiB
2.8 KiB
Title, Added, Status, Last reviewed
| Title | Added | Status | Last reviewed |
|---|---|---|---|
| Search number range component | v2.4.0 | Active | 2024-04-05 |
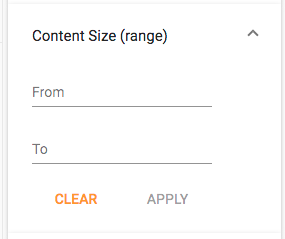
Search number range component
Implements a search widget consisting of 4 inputs representing logical conditions to form search query from.
Basic usage
{
"search": {
"categories": [
{
"id": "contentSizeRange",
"name": "Content Size (range)",
"enabled": true,
"component": {
"selector": "number-range",
"settings": {
"field": "cm:content.size",
"format": "[{FROM} TO {TO}]"
}
}
}
]
}
}
Settings
| Name | Type | Description |
|---|---|---|
| field | string | Field to to use |
| format | string | Value format. Uses string substitution to allow all sorts of range queries. |
| hideDefaultAction | boolean | Show/hide the widget actions. By default is false. |
Details
This component lets the user specify a range between two predefined numbers based on the
particular field. See the Search filter component for full details of how to use widgets
in a search query.
Range query format
See the Search for ranges page in the ACS docs for more information about the date range format.
The format setting specifies how the date is displayed textually. Most of the format is
displayed as-is but you can use {FROM} and {TO} markers to interpolate the range limits
into the format string:
"settings": {
"field": "cm:content.size",
"format": "[{FROM} TO {TO}]"
}
The format above would be displayed at runtime as follows:
cm:content.size:[0 TO 100]